www.youtube.com/watch?v=OoA70D2TE0A
1. 뭐든지 나누어 보기
서비스 세분화
클래스를 세부적으로 나눌 수 있지 않을까
함수도 세부적으로 나눌수 있지 않을까
2. 큰 그림을 먼저 보자
>태그는 box / item 중 하나이다
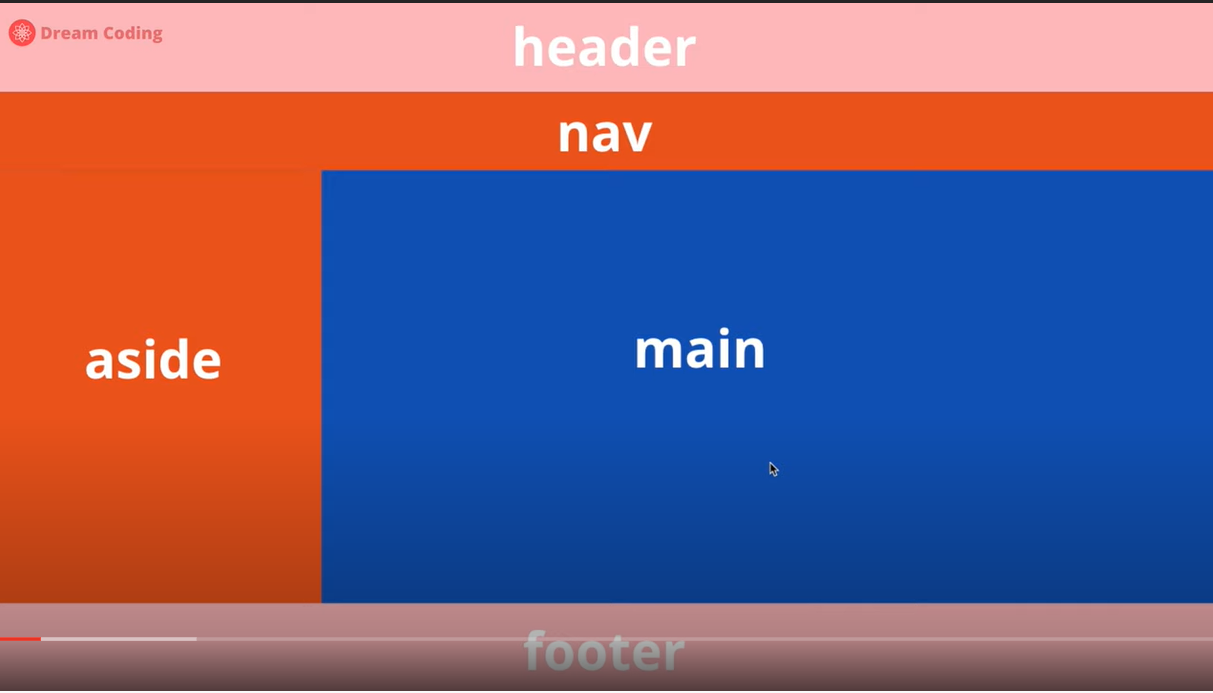
website design



1. BOX 태그
header
footer
nav
aside
main
section
article: 조금더 반복되는 재사용가능한 것들 묶어놓은것
div: 흔히 아무데서나 쓸수있음. 묶어서 스타일링 할 때
span:
form
2. ITEM 태그(사용자에게 보여지는)
a: 링크 걸수있는 태그
button
input
label
img
video
audio
map
canvas
table
ITEM에는 Block / Inline 으로 나눠짐.

block : 한줄에 하나씩
inline : 공간이 허용되면 다른 태그옆에 배치 가능

tag 안에 content
tag 하나가 element

JS Bin
Sample of the bin:
jsbin.com
ol>li*3 친 후 tap키 누르면 빠른 생성 가능
mdn에서 태그의 속성값 확인하기
Input: 사용자에게 인풋을 받을 수 있다. 데이터를 받을 수 있음
label과 함께 잘 쓰임: 정확히 어떤 정보를 원하는지 나타낼수 있다
id: input의 이름, 고유 식별자
type 매우 다양하다. mdn에서 확인
윈도우에서 F12 / Ctrl + Shift + I 누르면 Developer Tool을 볼 수 있다
'프로그래밍 > HTML, CSS' 카테고리의 다른 글
| 반응형 웹디자인 | HTML, CSS 반응형 정리 #4 (0) | 2021.04.19 |
|---|---|
| CSS Flexbox 완전 정리 #3 (0) | 2021.04.14 |
| CSS 레이아웃 정리 display, position 완성 #2 (0) | 2021.04.14 |
| CSS 셀렉터 #1 (0) | 2021.04.14 |
| HTML 기초1 (0) | 2021.04.13 |
